대청호 AR 참여 프로그램 ⟨여울풍경⟩
Daecheongho AR Participation Program ⟨Yeoul Landscape⟩
Design: Rebel9
Development: Rebel9
Client: Dacheongho Art Museum
OVERVIEW
청주시립대청호미술관은 ⟪대청호 환경미술 프로젝트⟫와 기획전, 공모전을 통해 환경과 생태, 지역의 역사와 문화에 관한 이야기를 예술의 형식으로 담아내고 있습니다. 레벨나인은 청주시립대청호미술관의 메시지를 바탕으로, 2022년 하반기 기획전시와 연계한 참여형 AR 프로그램 ⟨여울풍경⟩을 기획했습니다. 청주시립대청호미술관이 위치한 대청호는 수몰을 통해 형성된 인공 호수입니다. 마을 공동체의 작은 역사, 문화, 풍경, 거주했던 사람들, 동물들, 식물들의 이야기와 기억이 86km의 길이에 달하는 대청호 밑에 가라앉아 있습니다. ⟨여울풍경⟩은 대청호에 담겨있는 이야기를 수집하고, 호숫가의 식물을 함께 심으며 가상의 대청호를 즐기는 참여형 AR 프로그램입니다.
VISUAL IDENTITY CONCEPT
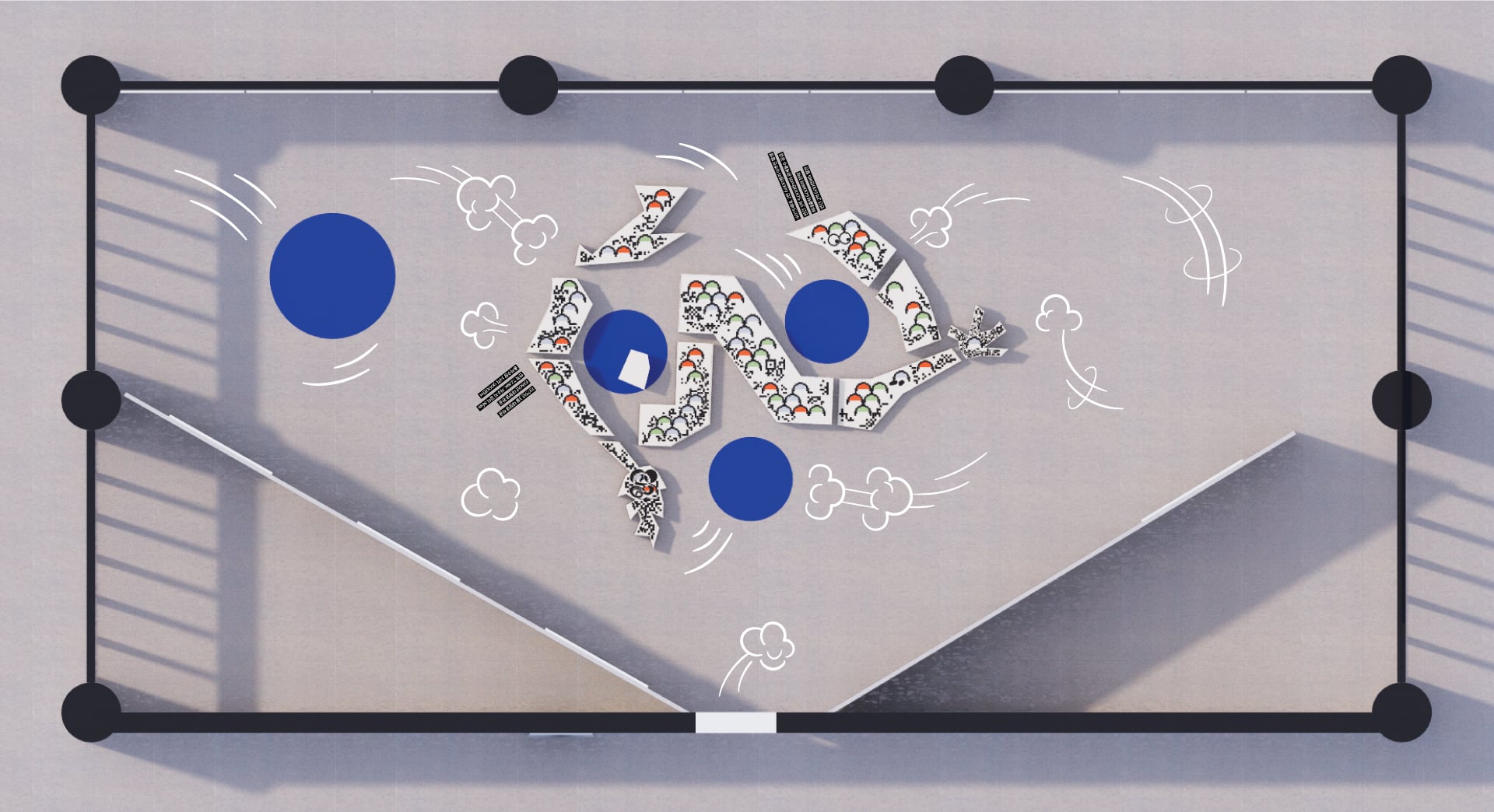
⟨여울풍경⟩ 공간의 가운데 11개의 조각으로 이루어진 구조물이 설치되어있습니다. 각각의 조각이 이어진 구조물의 모습은 유영하는 ‘이무기’를 연상하게 합니다. 대청호에는 승천하지 못한 이무기가 잠들어 있다는 전설이 있습니다. 또한 이 모습은 대청호의 굽이치는 강물을 연상하게도 합니다. 구조물 위로 펼쳐진 그래픽은 이무기의 질감과 대청호 주변을 풍성하게 둘러싼 자연의 모습을 시각화하였습니다. 레벨나인은 대청호의 형상과 호수의 이야기를 머금은 이무기를 가상의 대청호로서 형상화하고자 했습니다.
PARTICIPATORY AR EXPERIENCE
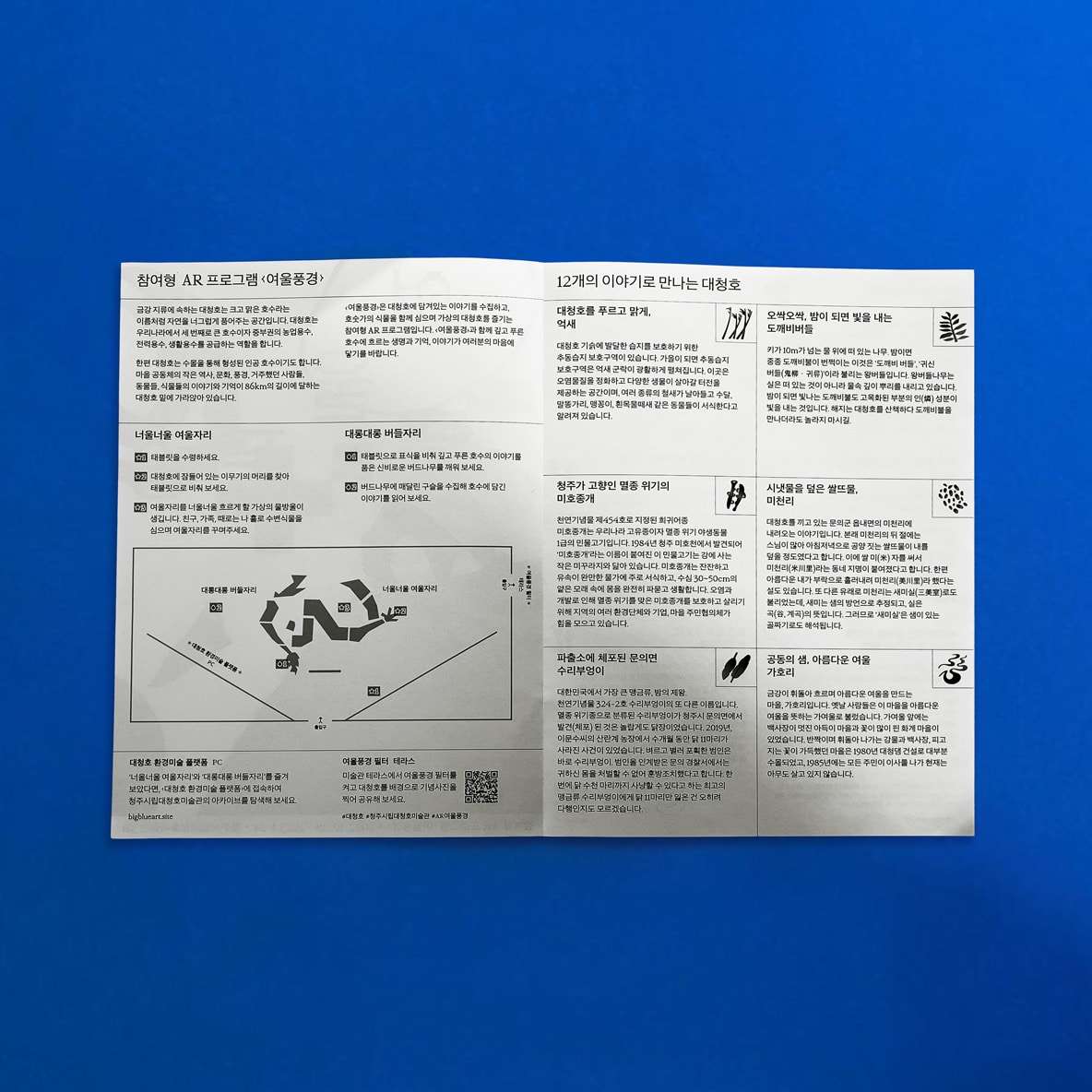
⟨여울풍경⟩은 태블릿PC, 뷰잉패널, 이무기를 형상화한 구조물(AR 마커), 리플렛, 전시 공간 그래픽 등 구성 요소들로 이루어져 있습니다. 비치된 리플렛과 전시 공간 그래픽의 설명을 따라 태블릿PC의 어플리케이션을 실행하여 ⟨여울풍경⟩의 AR 경험을 시작합니다. ⟨여울풍경⟩은 ⟨너울너울 여울자리⟩, ⟨대롱대롱 버들자리⟩ 두 개의 경험으로 나누어지며, 이무기 구조물은 각 경험을 시작하는 시발점의 역할을 합니다.
THE SWELLING YEOUL
⟨너울너울 여울자리⟩는 가상의 대청호를 꾸며 가족, 친구들과 공유할 수 있는 AR 프로그램입니다. 관람객은 이무기의 머리 모양 마커를 찾아 태블릿PC로 인식합니다. 태블릿PC 화면에는 이무기 구조물 위로 가상의 물방울이 나타납니다. 관람객은 가상의 물방울에 억새, 달맞이꽃, 부레옥잠, 붓꽃, 수련, 창포, 연밥 등 대청호에서 서식하는 수변 식물을 심고 키우고 옮기며 여울자리를 꾸밉니다.
THE SWAYING WILLOW
⟨대롱대롱 버들자리⟩는 대청호의 이야기를 AR을 활용한 게임 경험을 통해 탐색해볼 수 있는 미디어입니다. 관람객은 이무기 꼬리 모양 마커를 찾아 태블릿PC로 인식합니다. 신비로운 버드나무 주변으로 반짝이는 구슬들이 등장합니다. 12종의 구슬에는 대청호라는 마을 공동체의 역사, 문화, 풍경, 거주했던 사람들, 동물들, 식물들의 이야기가 담겨있습니다. 12종의 구슬은 각각의 이야기에서 발견된 시각적 모티브를 상징적으로 표현하여 디자인하였습니다. 구슬을 자세히 살펴보고 동일한 모양의 짝을 맞추면, 구슬에 담겨진 호수의 이야기를 열람할 수 있습니다.
YEOUL LANDSCAPE AR FILTER
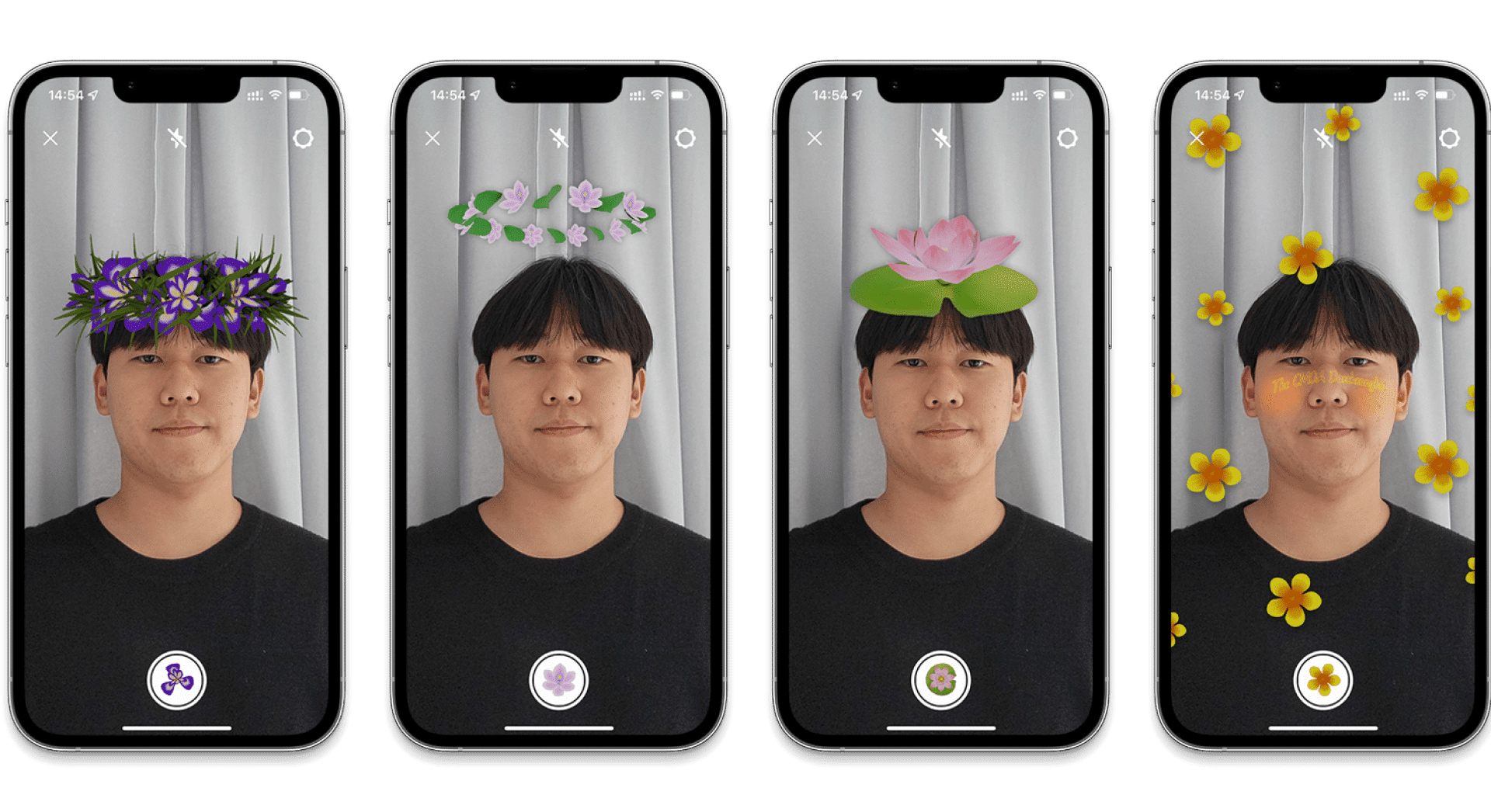
⟨여울풍경⟩ 필터는 모바일 화면에 비친 자신의 얼굴 위로 대청호의 수변식물인 붓꽃, 부레옥잠, 수련, 달맞이꽃 장식이 나타나는 AR 필터입니다. ⟨여울풍경⟩ 필터는 청주시립미술관 인스타그램 피드에서 찾아 경험해볼 수 있습니다.
프로젝트 총괄: 김선혁
프로젝트 관리: 이현인
콘텐츠 기획: 김용우
디자인 총괄: 김정욱
공간 디자인: 유민주
그래픽 디자인: 김정욱, 신화정
UX/UI 디자인: 한아림
3D 아트웍: 김민우
유니티 개발: 전승철
하드웨어 개발: 정해수
서버 개발: 박종한
사진/영상: 배한솔

 EN
EN